UberGrid – responsive grid builder for WordPress

UberGrid - responsive grid builder for WordPress
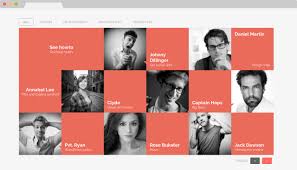
UberGrid es un poderoso plugin de construcción de galerías y grillas para WordPress que puede construir bonitas paredes de elementos cuadrados definidos manualmente o sacados automáticamente usando sus posts de WordPress, incluyendo productos de WooCommerce y tipos de posts personalizados creados por plugins o temas de terceros. Puedes usar este plugin para presentar tu portafolio, equipo, productos, fotos, entradas de blog, o cualquier otra cosa que pueda ser presentada con celdas cuadradas.
¿Qué es UberGrid – responsive grid builder for WordPress?
UberGrid es un poderoso constructor de grillas y galerías para WordPress que impresionará a sus visitantes con grillas elegantes construidas en minutos. Puedes usar UberGrid para presentar tu portafolio, equipo, productos, fotos, entradas de blog, o cualquier otra cosa que pueda ser presentada con celdas cuadradas. Su exclusiva personalización se adaptará a casi cualquier necesidad.
Características de UberGrid – responsive grid builder for WordPress
- ¡Super-Responsable! UberGrid tiene dos modos: «llenar el ancho disponible» (el predeterminado), y «ancho forzado». Ambos modos usan un enfoque de mejora progresiva que funciona desde IE6 a todos los navegadores modernos.
- Característica asesina – constructor automático basado en plantillas. Elige el tipo de mensaje, aplica filtros y construye la cuadrícula en cada carga de la página (o una vez y modifícala manualmente). Compatible con WooCommerce
- Filtrado de células para representar departamentos, tipos de trabajo, etc.
- Celdas altamente personalizables – 12 diseños de celdas con 2x soporte de ancho y/o alto, diferentes diseños de títulos, etiquetas debajo de las celdas, etc. – por favor vea la demostración.
- Potente caja de luz incorporada de gran capacidad de respuesta con soporte de imagen, google maps, youtube, vimeo y texto.
- Las cajas de luz de terceros también están soportadas
- Personalizable … todo – el espaciado, el borde, el tamaño del bloque, el nombre y el tamaño de la fuente, las imágenes, los colores. Lo que quieras – añadiré los que faltan. Ver captura de pantalla del constructor anotado
- Descripciones personalizables en el momento con soporte de animación.
- Animaciones y efectos rápidos de CSS3 (cuando el navegador lo soporta).
- Más de 600 fuentes que utilizan las fuentes de Google
- No se requiere codificación
- Gran apoyo
¿Cómo funciona UberGrid – responsive grid builder for WordPress?
El uso de UberGrid es simple:
- Haga clic en «Añadir nuevo UberGrid»
- Construye una cuadrícula manualmente o utilizando los mensajes, páginas, productos o tipos de mensajes personalizados existentes.
- Guarda la cuadrícula construida y copia el atajo generado a las páginas y posts que quieras.
Características técnicas de UberGrid – responsive grid builder for WordPress
- El HTML generado puede ser almacenado en caché para hacer que UberGrid sea rápido si tienes un sitio ocupado o un alojamiento lento.
- El CSS puede ser cargado como una hoja de estilo separada sin cargar tu HTML con etiquetas de estilo.
- Timthumb y similares NO se usan para salvarte de los hackers. Todo el procesamiento de imágenes se hace por la API de WordPress
- Autodiagnóstico disponible en la página de ajustes.
- Se requiere WordPress 3.5 (porque UberGrid usa un nuevo selector de imágenes disponible desde 3.5)
Instalación de UberGrid – responsive grid builder for WordPress
- Descargar un archivo de plugin de CodeCanyon
- Acceda a su área de administración de WordPress
- Ve a «Plugins», haz clic en «Añadir nuevo» en la parte superior
- Haga clic en «cargar», elija un archivo descargado en el campo de selección de archivos y envíe el formulario
- Haga clic en «activar»
- altamente recomendadoVe al panel de administración, haz clic en «Actualizaciones» bajo el enlace del panel en el menú de la izquierda. Actualice a la última versión de UberGrid eligiendo Ubergrid entre las actualizaciones disponibles.
- Se recomienda encarecidamente deshabilitar los plugins de caché mientras se construyen las cuadrículas UberGrid funciona bien con ellos, pero hasta que no termine de editar – los problemas de falta de sincronización pueden ser un gran dolor.
Instalación de UberGrid – responsive grid builder for WordPress, segunda manera:
- Descarga un archivo de plugin de CodeCanyon
- Descomprime el archivo del plugin
- Abre el cliente FTP que desees, sube la carpeta descomprimida a la carpeta wp-content/plugins de tu instalación de WordPress. Asegúrate de que no has añadido una jerarquía de carpetas extra y que los archivos .php de los plugins estén en la carpeta wp-content/plugins/uber-grid.
- Entra en el área de administración de WordPress, ve a «Plugins», busca «UberGrid», haz clic en «activar»
- altamente recomendadoVe al panel de administración, haz clic en «Actualizaciones» bajo el enlace del panel en el menú de la izquierda. Actualice a la última versión de UberGrid eligiendo Ubergrid entre las actualizaciones disponibles.
- Se recomienda encarecidamente desactivar los plugins de caché mientras se construyen las cuadrículas para evitar problemas de «falta de sincronización». UberGrid funciona bien con ellos, pero hasta que no termine de editar, los problemas de falta de sincronización pueden ser una gran molestia.
Uso de UberGrid – responsive grid builder for WordPress
- En el área de administración de WordPress, ve a «UberGrid», haz clic en «add new» (añadir nuevo)
- Dale a tu red algún título
- Añade algunas celdas haciendo clic en el botón «Añadir celda». Asignarles imágenes, opciones de diseño y texto de acuerdo a sus necesidades.
- Ajuste el estilo y la disposición de acuerdo con el diseño de su sitio.
- Haga clic en «Crear» o «Guardar».
- Copie un código corto generado debajo del título.
- Insértelo en sus páginas o posts donde necesite que aparezca UberGrid
- Disfrute y siéntase libre de pedir nuevas características o soporte!